Usage
When to use
- To trigger an action or event, like a form submission.
When not to use
- When navigating to another destination, use an Inline or Standalone link.
- To display multiple actions under a single button, use Dropdown.
Sizes
Medium is the preferred size, but use a button size that best fits the UI (i.e., don’t use a large button in a table).
Buttons are able to be manually stretched to accommodate a need for a full-width button. Full-width buttons should fill 100% of the parent container.
Types
Primary
Use Primary for the most important action on a page. Avoid using multiple Primary buttons on a page.
For example:
for submitting a form
Secondary
Use Secondary for less important actions or when multiple actions of the same importance are needed.
For example:
for
Cancelnext to aSubmitbuttonwhen needing to let the user do things like
DownloadorGeneratea report but neither are the primary focus or goal of the page
Critical
Use Critical when users take an action that is potentially dangerous.
For example:
- deleting a cluster.
Tertiary
Use Tertiary for low-priority actions when lighter visual weight is required.
For example:
- for actions on a page that require even less visual weight or priority than a secondary button (our default for less important actions)
- for controlling form fields (such as adding an additional form field)
Icon position
Buttons are provided with flexible icon use; allowing for leading, trailing, or icon only buttons. Use icons intentionally and only when they provide the user with extra value. Do not create buttons with both leading and trailing icons. Tertiary buttons are required to have either a leading or trailing icon layout to be accessible.
Button set
Button Sets are patterns when multiple buttons need to be displayed in a single row; not to be confused with Button Groups.
Primary buttons are displayed on the left, Secondary or Tertiary buttons on the right, with 16px between them.
Content
- Text should be short and to the point (~25 characters). They should not consist of full sentences, but should provide enough context to be useful.
- Language should be used consistently within each product (ie. when using "Edit" on one page, use that same convention throughout the rest of the application, not "Change").
How to use this component
The button component is used to trigger an action or event. For accessibility, buttons should not be used to route to a URL; use a link instead.
Basic use
The most basic invocation requires text to be passed:
<Hds::Button @text="Copy to clipboard" />
Add an icon
To add an icon to your button, give the @icon any icon name:
<Hds::Button @text="Copy to clipboard" @icon="clipboard-copy" />
Icon position
By default, if you define an icon, it is placed before the text. If you would like to position the icon after the text, define @iconPosition:
<Hds::Button @text="Copy to clipboard" @icon="clipboard-copy" @iconPosition="trailing" />
Icon-only button
If you would like to create an icon-only button, set @isIconOnly to true. Note that you still have to define the @text value; it will be used as the aria-label attribute value on the button element.
<Hds::Button @text="Copy to clipboard" @icon="clipboard-copy" @isIconOnly= />
Note: If you need to add a tooltip to an icon-only button, here is an example of how to do it in an accessible way: Accessible Button Tooltip Pattern.
Color
There are four available colors for a button: primary, secondary, tertiary, and critical. The default is primary. To use a different color, declare another value for @color:
<Hds::Button @text="Critical" @color="critical" />
Size
There are three sizes available for buttons: small, medium and large. The default is medium. To use a different size, declare a value for @size:
<Hds::Button @text="Large button" @size="large" />
Full-width
This allows indication that a button should take up the full-width of the parent container. It is set to false by default.
<Hds::Button @text="Copy to clipboard" @isFullWidth= />
Type
This is the native button attribute, type. There are three possible values: button, submit, and reset. The default type for the button is submit. To prevent a button from submitting a form, set type to button.
<Hds::Button @text="Submit" type="submit" />
Notice: if you’re passing a @href or a @route argument to the component, this will generate a <a> link, not a <button> (see below). In this case no type is needed.
Actions
Define the action in your route or controller, and add it to the component invocation in your template:
<Hds::Button @text="Copy to clipboard" />
Read the Ember.js guides for more information: Patterns for Actions .
Links
You can generate a link with the visual appearance of a button passing a @href or a @route argument to the component.
With @href
If you pass a @href argument a <a> link will be generated:
<Hds::Button @text="Visit website" @icon="external-link" @iconPosition="trailing" @href="https://hashicorp.com" />
Important: when using the @href argument the component adds by default the attributes target="_blank" and rel="noopener noreferrer" to the <a> element (because this is the most common use case: internal links are generally handled using a @route argument). If the href points to an internal link, or uses a different protocol (eg. "mailto" of "ftp") you can pass @isHrefExternal=true to the component and it will not add the target and rel attributes (but you can pass yours if needed, using the ...attributes spreading. For more details see the Hds::Interactive component.
Important: if a href HTML attribute is used instead of the @href Ember argument we apply this visual treatment to alert the developer:
With @route
If you pass a @route argument a <a> link will be generated using a <LinkTo> Ember component:
Important: if the route is external to your current engine you have to pass also @isRouteExternal=true to the component so that it will use <LinkToExternal> instead of a simple <LinkTo> for the @route. For more details see the Hds::Interactive component.
Disabled buttons
To disable a button, manually add the native disabled attribute:
<Hds::Button @text="Copy to clipboard" disabled />
Notice: since a <a> link can’t be disabled, if you’re passing a @href or a @route argument to the component you will need to take care of intercepting the events in case you want to disable it.
Component API
- Name
-
size - Type
-
enum - Values
-
- small
- medium (default)
- large
- Name
-
color - Type
-
enum - Values
-
- primary (default)
- secondary
- tertiary
- critical
- Name
-
text - Type
-
string - Required
-
Required
- Description
-
The text of the button or value of
aria-labelifisIconOnlyis set totrue. If no text value is defined an error will be thrown.
- Name
-
icon - Type
-
string - Description
-
Use this parameter to show an icon. Any icon name is acceptable. Tertiary buttons have transparent backgrounds, and interactive elements must communicate interactivity with more than just color. Therefore, a leading or trailing icon is required when using the
tertiarycolor. WCAG 2.1 Criterion 1.4.1: Use of Color (Level A)
- Name
-
iconPosition - Type
-
enum - Values
-
- leading (default)
- trailing
- Description
- Positions the icon before or after the text.
- Name
-
isIconOnly - Type
-
boolean - Values
-
- false (default)
- true
- Description
- This indicates if the button will only contain an icon. An internal check is in place to ensure that accessible text is still applied to the component.
- Name
-
isFullWidth - Type
-
boolean - Values
-
- false (default)
- true
- Description
- This indicates that a button should take up the full width of the parent container.
- Name
-
href - Description
-
This is the URL parameter that is passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external and so for security reasons we need to add thetarget="_blank"andrel="noopener noreferrer"attributes to it.
- Name
-
route models model query current-when replace - Description
-
These are the parameters that are passed down as arguments to the
<LinkTo/LinkToExternal>component.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<LinkTo>is external to the Ember engine (more details here) in which case it will use a<LinkToExternal>instead of a simple<LinkTo>for the@route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
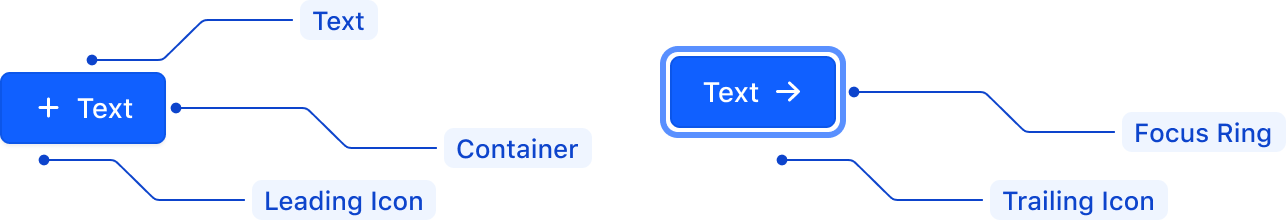
Anatomy

| Element | Usage |
|---|---|
| Text* | Optional |
| Container | Required |
| Leading Icon* | Optional |
| Focus Ring | Focus State Only |
| Trailing Icon* | Optional |
* One of these must be present.
States
Primary

Secondary

Tertiary

Critical

Disabled buttons should be used sparingly and with intention. Acceptable use cases for disabled buttons include:
- Incomplete flows (ie. user has not yet completed a required action needed to move forward).
- Permissions restriction.
Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
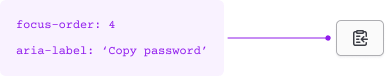
Accessibility in design
Provide annotations alongside each design of the non-visual experience. This could look like:

Accessibility considerations
Years of misuse have muddled the purpose of a button element vs. a link element, so here is a good rule of thumb to follow:
If it goes to a URL, use a link. If it does an action (toggles a state, submits a form, etc.), then use a button.
Now, you may be thinking, “What about instances where I submit a form and redirect a user to a different URL?” This is still a button use case.
Buttons and links especially make a difference for keyboard-only users and users with assistive technology (AT). A button element can be activated with the Enter/Return key or the Spacebar; a link can only be activated with the Enter/Return key.
If you are working on a UI that already uses buttons and links interchangeably, this is a great opportunity for a team discussion on which one is appropriate for use in your situation. It’s totally okay for it to be a goal that you work toward; there are always opportunities to care for, and improve, our code.
Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
4.1.1
Parsing (Level A):
In content implemented using markup languages, elements have complete start and end tags, elements are nested according to their specifications, elements do not contain duplicate attributes, and any IDs are unique. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.